[Javascript] 기초 이론 - null과 undefined
null & undefined
Javascript에서는 ‘없음’을 나타내는 값이 두 가지가 있다. 하나는 null이고, 다른 하나는 undefined이다. 같은 의미를 가지지만 각각 사용되는 목적과 위치가 다르다.
undefined
null보다 undefined를 먼저 알아보는 것이 쉽다.
undefined는 Javascript에서 value(값)이 할당되지 않은 경우를 의미한다.
var example;
console.log(example) //---undefined
let secondExample;
console.log(secondExample) //---undefined

null
null은 ‘빈 값(black)’를 의미하는데, undefined와 차이점은 null은 사용자가 값이 없다는 것을 입력할 때 사용한다는 점이다.
만약 빈 값에 undefined를 쓰면 어떻게 되는지 다음 코드를 입력해보자.
let example; // value를 할당하지 않음
let secondExample = undefined; // 'undefined'라는 value 할당
console.log(example); // ---undefined
console.log(secondExample); // ---undefied(?)

여기서 밑의 console.log(secondExample);가 undefined라고 뜨는데, 이것이 할당이 되지 않은 것인지, undefined라는 value가 나타나는 것인지 알 수가 없다. 그렇기 때문에 사용자가 직접 ‘빈 값’을 입력하기 위해선 null을 쓰는 것이 더 바람직하다.
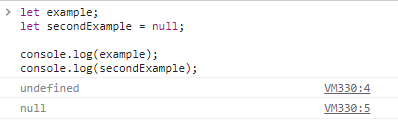
let example; // value를 할당하지 않음
let secondExample = null; // 'null'이라는 blank value를 할당
console.log(example); // ---undefined
console.log(secondExample); // ---null

여기서 null과 undefined의 차이가 보인다. console.log(secondExample);에서 null이라는 값이 나온 것을 보면, null은 undefined처럼 value가 아예 정의되지 않은 것이 아니라, null자체가 ‘value가 없다’라는 의미를 가진 value라는 것이다. 만약 null이 undefined와 완전 동일하게 ‘값이 없음’ 자체를 의미했다면 console.log(secondExample)에서 undefined가 출력되었어야 했다.
‘엄격일치연산’과 ‘typeof’로 확인
아래 코드를 입력해보자
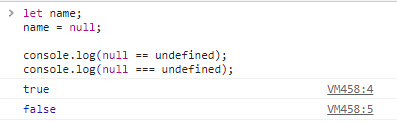
let name; // ---undefined
name = null; // ---null
console.log(null == undefined); // ---true
console.log(null === undefined); // ---false

왜 두 가지 console이 다른 결과가 나올까??
그 이유는 위에서 ==는 단순히 ‘value’만 같다는 것을 의미하지만, ===(엄격일치연산)은 ‘value’뿐만 아니라 ‘type’ 또한 같아야 하기 때문 이다.
그렇다면 ‘type’은 어떻게 확인할까??
Type 확인을 위해선 typeof라는 연산자를 사용하면 된다.
console.log(typeof null); // ---object
console.log(typeof undefined); // ---undefined

위처럼 null의 type은 object가 출력된다. 이렇게 type이 다르기 때문에 ===을 사용했을 때 false가 출력되는 것이다.

댓글남기기