[CSS] 기초 이론 - Border
CSS - Border
Border란?

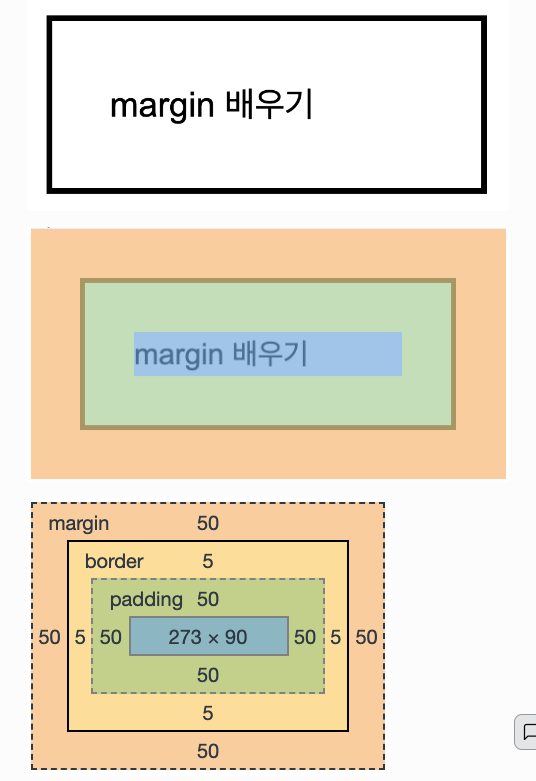
위 그림에서 보이듯이 element(요소, 파란색)를 감싸는 테두리(선)을 border라고 한다.
제일 밑의 그림을 보면 노란색 부분이 border의 위치와 크기(그림에서는 5px)를 나타낸다.
여백(margin, padding)은 이전 글에 정리했다.
(링크: [CSS] - Margin & Padding)
Border 적용법
앞 글 `Margin & Padding’에서 예시 코드에 나온 Border에 대해 자세히 알아보자.
아래는 이번 게시글에서 사용할 예시 코드이다.
p {
border: 5px solid red;
}
#example {
border: 1px dotted #0000ff;
}
margin과 padding에서는 property와 가까운 순서대로 그 위치가 고정되어 있었다.(ex: margin: top, right, bottom, left)
그러나 border는 값을 나열하는 순서가 중요하지 않다. 그래도 일반적으로 작성하는 coding convention(코딩 규치)에 따라 순서를 적는 편이다. [property: 두께 선스타일 색상;]
(단, 선 스타일은 필수적으로 입력해야 하며, 선 스타일없이 두께나 색상을 입력하면 border가 나타나지 않는다.)
선 스타일
선 스타일에는 다음과 같은 종류가 있다.(border 설정시 필수)
- solid – solid
- dotted – dotted
- dashed – dashed
- double – double
- groove – groove
- ridge – ridge
- inset – inset
- outset – outset
두께
다른 값과 마찬가지로 주로 px단위를 쓴다. 원하는 크기만큼 ‘px값’과 선 스타일을 입력하면 그 값만큼의 두께로 border가 생성된다.
p {
border: 10px solid;
}
색상
색상은 ‘font-style’게시글의 색상 내용과 유사하다.
적용 방법은 기본적으로 border라는 property에 다음과 같은 color값을 입력하면 된다. 색상값이 없을 경우 기본적으로 ‘검은색’을 사용한다.
예시는 모두 같은 색으로 하겠다.
예시 색상: solid, green, dotted, lightsalmon
CSS에서 색은 다음 사이트를 참고하면 더 여러가지 색을 입력할 수 있어 큰 도움이 된다.
링크: CSS 색상 사이트로 이동
Color Text(Color Name)
누구나 알아보기 쉬운 색(ex:yellow, green, blue etc…)을 지정하는 방법이다.
#title {
border: solid green;
}
.profile {
border: dotted lightsalmon;
}
Hex code(hex 색상코드)
6자리 문자와 숫자로 이루어진 색상코드이다. 별도의 접두사 없이 border라는 property에 입력하면 된다.
(Hash(#)는 본래 hex 색상코드에 포함되어 있으므로 같이 입력한다.)
#title {
border: solid #008000; /*green의 hex code*/
}
.profile {
border: dotted #ffa07a; /*lightsalmon의 hex code*/
}
RGB
RGB값을 border: rgb( )에서 괄호(( ))안에 입력한다.
#title {
border: solid rgb(0,128,0); /*green의 rgb 값*/
}
.profile {
border: dotted rgb(255,160,122); /*lightsalmon의 rgb 값*/
hsl
hsl은 색상, 채도, 명도(hue, saturation, lightness)로 표현하는 색상이다. RGB와 비슷하게 border: hsl( )의 괄호(( )) 안에 hsl값을 입력하면 된다. 입력시 단위를 주의한다.( , %, %)
#title {
border: solid hsl(120,100%,25%); /*green의 hsl*/
}
.profile {
border: dotted hsl(17,100%,74%); /*lightsalmon의 hsl*/
위치
Border 또한 top, right, bottom, left를 이용하여 각 면에 설정할 수 있다.
#title {
border-top: 4px double red;
border-right: 2px solid #666666;
border-bottom: 6px dashed darkviolet;
border-left: 1px dotted #00ee44;
}
그러나 border에서 이처럼 각 면마다 다른 값을 부여하는 경우는 드물다. 이것보다 많이 쓰이는 것은 한 면에 선을 추가하는 설정이다.
#title {
text-decoration: underline;
}
흔히 쓰이는 밑줄의 경우 이렇게 text-decoration이라는 property에 underline이라는 값을 부여해서 설정할 수 있다.
그러나 디자인하기에는 border-bottom으로 구현하는 것이 훨씬 용이하므로 개발자들은 border-bottom을 선호한다.
#title {
border-bottom: 10px solid darkviolet;
}

댓글남기기