[CSS] 기초 이론 - Margin & Padding
CSS - Margin & Padding
Margin과 Padding이란?
Element(요소)에 여백을 스타일을 부여할 수 있는 margin과 padding에 대해 알아보자.
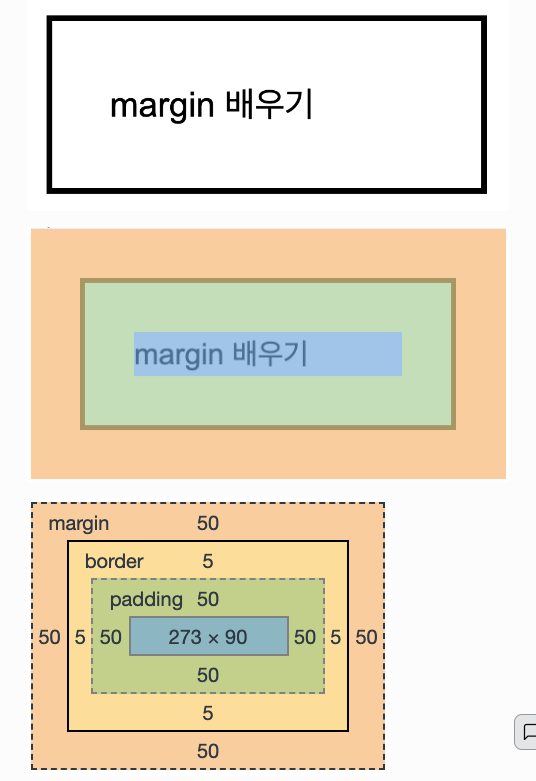
margin과 padding을 이해하기 위해선 다음과 같은 그림을 보는게 좋다.

제일 위의 ‘margin 배우기’라 적힌 block을 예시로 들었을 때, 아래 두 그림에서 margin과 padding의 위치를 알 수 있다.
노란색의 ‘border’(border는 block의 테두리를 말한다)를 기준으로
주황색 부분이 ‘margin’
초록색 부분이 ‘padding’ 이다.
파란색은 element이다.
위 그림의 CSS를 작성하기 위해 제일 마지막 그림을 참고하여 각 property별 값을 살펴보자.
- 숫자는 해당 부분의 px을 나타낸다.(ex: margin은 위, 아래, 좌, 우 모두 50px)
- element의 273 X 90는 가로(너비,
width) 273px, 세로(높이,height) 90px을 의미한다. - CSS에서 element의 너비는
width를, 높이는height를 property로 한다.
(이width와height라는 property는 margin과 padding, border은 제외한다.) - margin은 모든 면이 50px, padding도 모든 면이 50px이다.
위 내용을 토대로 CSS 코드를 작성하면 다음과 같다.
.example {
width: 273px;
height: 90px;
margin: 50px;
border: 5px solid black;
padding: 50px;
}
border는 이번 글에서 margin과 padding을 주로 다룰 예정이기에 자세한 설명은 다른 게시글에서 하겠다.
Margin 설정 방법
위 예시에서 우리는 주황색 부분이 margin이라는 것을 알았다.(margin은 border(테두리)바깥의 여백이다.)
또한, 그 값이 50px이라는 정보를 통해 CSS코드를 작성했다.
.example {
margin: 50px;
}
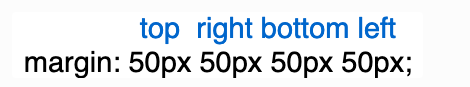
그러나 이 margin에는 ‘위’, ‘아래’, ‘좌’, ‘우’ 총 4면이 존재한다. 위 코드는 4면 모두 50px라는 뜻으로, 풀어쓰면 다음과 같다.
.example {
margin: 50px 50px 50px 50px;
}
앞에서부터(margin property에 가까울수록) 위, 오른쪽, 아래, 왼쪽 순서이다. 아래 그림을 통해 순서를 기억하자.

이것을 한 번 더 풀어쓰면 다음과 같이 입력할 수 있다.
.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}
위의 CSS 입력방식으로 원하는 면에 원하는 값의 margin을 설정할 수 있다.
Padding 설정 방법
게시글 첫 그림에서 우리는 초록색 부분이 padding이라는 것을 알았다.(padding은 border(테두리) 안쪽의 여백이다.)
padding도 margin과 입력 방법이 유사하다.
.example {
padding: 50px;
}
위 코드를 풀어쓰면
.example {
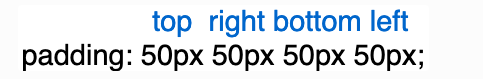
padding: 50px 50px 50px 50px;
}
여기서도 margin과 마찬가지로 위, 오른쪽, 아래, 왼쪽의 순서를 가진다.

또한, 이렇게 풀어 입력할 수 있다.
.example {
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding-left: 50px;
}
마찬가지로 원하는 면에 원하는 값 설정이 가능하다.

댓글남기기