[CSS] - link방식과 @import방식의 차이
HTML과 CSS를 연결하는 두 가지 방법
지금 하고 있는 정적인 웹 페이지 만들기를 위해 여러 사이트와 블로그 글들을 구글링하던 중, @import라는 것이 보였다.
link와 @import가 무엇?
나는 그 동안 계속 CSS파일을 불러올 때 link를 써왔다.
<link href="style.css" rel="stylesheet" type="text/css" />
내가 쓰는 CSS파일을 link하는 코드이다.
그런데 몇몇 글이나 사이트에서 @import를 쓰는 것을 보았고, 이 코드가 CSS파일들을 불러온다는 것을 알았다.
@import url("anotherstyle.css")
위와 같은 방식으로 CSS파일에 입력해서 CSS파일 안에 다른 CSS파일을 중첩하는 역할을 하기도 하고, <style>태그로 HTML파일에 직접 입력할 수도 있다.
무엇이 다른가??
가장 큰 차이점은 로딩 방식이다. link는 병렬 로딩 방식, @import는 직렬 로딩 방식이다.
charset "utf-8";
@import "example1.css"; /* 첫 번째 */
@import "example2.css"; /* 두 번째 */
@import "example3.css"; /* 세 번째 */
@import를 쓰게 되는 경우 example1.css를 불러온 다음에 example2.css, 그리고 그 다음에 example3.css를 로딩 하는 방식인 직렬 로딩 방식이다. 그렇기 때문에 CSS의 양이 방대해진다면, 전체 CSS를 로딩하는데 걸리는 시간이 매우 길어지게 된다.
<link href="example1.css" rel="stylesheet">
<link href="example2.css" rel="stylesheet"> <!--모두 함께-->
<link href="example3.css" rel="stylesheet">
link를 쓰게되면 example1.css, example2.css, example3.css 세 가지 CSS파일을 모두 동시에 로딩하는 병렬 로딩 방식으로 진행된다. 그렇기 때문에 @import에 비해 CSS 로딩이 훨씬 빠르고 효율적이기 때문에, 현재 많은 웹 페이지에서 link의 비중이 높다.
무엇을 주로 사용하는가?
유저들이 많은 웹 페이지들이 주로 어떤 방식을 사용하는지 직접 개발자 도구로 CSS를 찾아보았다.
대부분의 웹 페이지는 거의 link로만 이루어져 있는 것 같았다. 토스나 당근 같은 웹 페이지의 경우 모두 link로 되어 있었고(내가 발견하지 못한 것일수도 있지만.. 일단 @import는 못찾았다.), 우아한 형제들 채용 사이트의 경우 CSS파일 안에 @import가 있었지만, 각각의 CSS파일에 하나의 동일한 CSS(font 관련 CSS인것 같았다)를 연결시켜 놓았었고, 결국 나머지 CSS들은 모두 link로 연결되어 있었다.
코드를 보면 @import를 쓰는 것이 코드가 더 간결하고, 여러 CSS 스타일 시트를 하나의 CSS파일로 처리할 수 있으니 더 편리할 것 같지만, 많은 글에서 link를 선호하는 것이 좋다고 나와있었다. 실제 웹 페이지에서도 link1가 더 주로 사용되는 것 같았다. 아무래도 잠깐의 딜레이만으로도 유저가 불편함을 느낄 수 있는 웹 페이지 특성상 병렬 로딩 방식인 link가 더 유리하기 때문이라고 생각한다.
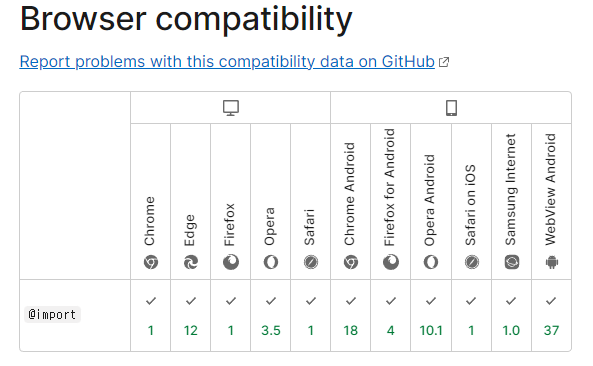
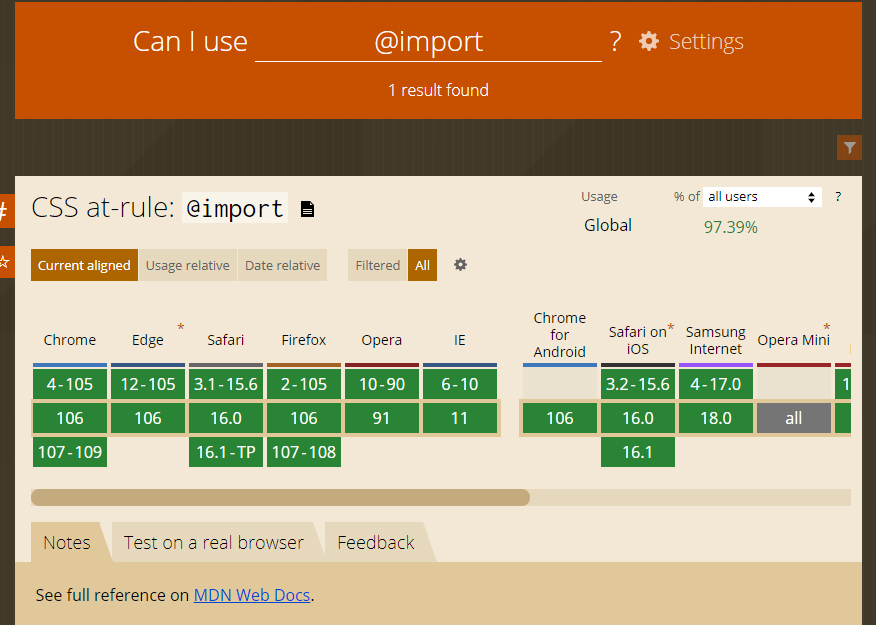
그 중 오래된 브라우저에서는 버전의 문제로 @import를 지원하지 않아, CSS를 숨기는데 용이해 사용하기도 한다고 하는데, 최근 유저들이 이용하는 웹 브라우저는 거의 모두가 @import를 지원하고 있어 예시나 관련글을 찾기가 어려워 보류해두기로 했다…ㅠ

위 사진은 mdn에 나와있는 @import의 브라우저별 호환성이다.
엣지와 호환성??
많은 글에서 @import와 마이크로소프트 엣지 브라우저의 호환성 버그를 언급했다. 엣지 브라우저가 @import를 제대로 지원하지 않는다는 얘기가 많았는데, 위에 mdn자료에서 보듯이 엣지와 호환이 가능하다고 나와있다.

흠… 그래서 진짜 안되는지 궁금해 만들고 있던 웹 페이지에 link가 아닌 @import로 CSS를 연결시켜보기로 했다.


위에서 아래로 바꾸로 Live server를 실행해 보았다.

음… 되는거 같지만…
그래도 나는 정말 짧은 코드이고, 만약 방대한 양의 코드이거나 여러 스타일 시트를 연결한다면 버그가 생길 수 있기 때문에 섣불리 판단하지 말자. 이 부분은 진짜 그냥 궁금해서 해본거기 때문에 너무 의미 부여하지 않는걸로..ㅎㅎ

댓글남기기