[CSS] 기초 이론 - 이미지(Image)
CSS - Image
‘img’ Tag로 이미지 삽입
이미지를 웹 사이트에 삽입하는 방법은 여러 가지가 있지만, 가장 많이 쓰이는 방법은 img tag를 사용하는 것이다.
<img src="image.png" alt="example">
src: 이미지 파일 경로 혹은 이미지의 url 주소alt: 이미지를 불러올 수 없을 때, 이미지 대신 보여줄 텍스트(이름)
이미지 크기 조절
img tag의 attribute에는 width(너비)와 height(높이)가 있어서 직접 HTML에서 수정 가능하다.
그러나 유지보수나 좋은 코딩 습관을 위해 CSS는 항상 ‘style.css’파일에 작성하는 것이 좋다.
CSS에서 이미지 크기를 조절하는 코드는 다음과 같다.
img {
width: 150px;
height: 150px; /* width와 height 1가지만 작성해도 된다 */
}
주석에 적은 것처럼 하나의 값만 적어도 원본의 비율에 맞춰 알맞게 조절된다.
Background 이미지 삽입
<img> tag 말고 CSS를 이용해 이미지를 삽입하는 방법이 있다.
다음과 같이 <div> tag를 HTML에 입력해보자.
<div class="backgroundImg">배경 이미지</div>
그리고 아래 CSS를 입력하자.
.backgroundImg {
background-color: yellow;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}
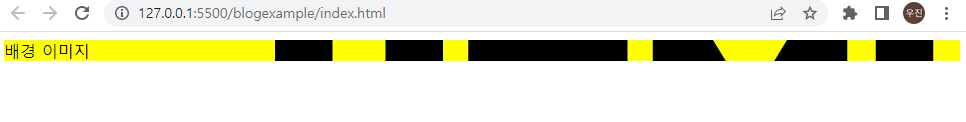
브라우저에 실행하면 다음과 같이 나타난다.

(Background-color는 이미지 배경이 흰색이라 구분이 어려울 것 같아 추가했다.)
브라우저를 보면 배경의 이미지가 무엇인지 확인하기 어려울 정도로 잘렸다.
그 이유는 다음과 같다.
- 가로 크기는
<div>tag와 관련있다. 해당 tag는 화면 전체를 가로 길이로 한다.
이렇게 가로 전체를 차지하는 것을 block 요소라고 하며,<p>,<header>,<h1>등이 block 요소이다. - 세로는 content의 크기이다. 즉,
<div></div>tag로 감싸진, 예시에서는 ‘배경이미지’라는 text의 크기가 이미지의 세로 크기가 되는 것이다. - 그렇기 때문에 ‘배경이미지’라는 content를 제거하면
<div></div>tag가 있어도 아무런 이미지가 보이지 않는 현상이 발생한다.
(content가 없어 크기가 설정되지 않아 0px*0px이 된다.)
이렇게 설정된 이미지 크기를 바꾸고 싶으면 다음과 같은 코드를 CSS에 입력하면 된다.
.backgroundImg {
width: 300px;
height: 300px;
}

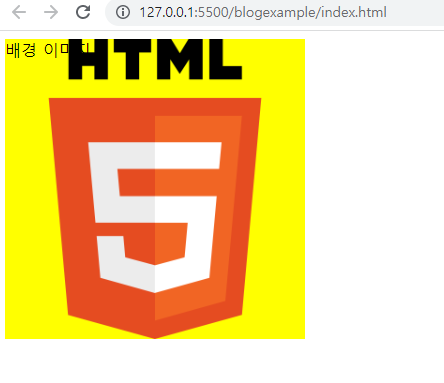
아까와 달리 사이즈가 변했다.
여기서 알 수 있는건 tag나 content의 크기보다 CSS에서의 크기가 우선된다는 것이다.
그러나 원본 이미지의 크기는 줄지 않아 여전히 일부만 보인다.
이는 원본 이미지의 크기는 그대로이면서, 그 중 .backgroundImg 의 크기(300px*300px)만큼만 보이기 때문이다.
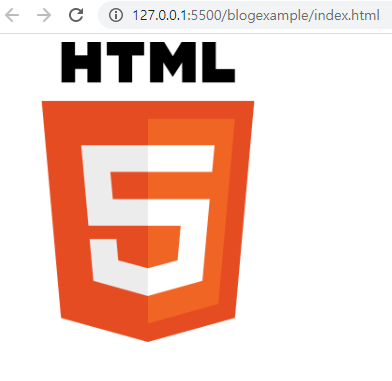
이미지 전체의 사이즈를 바꾸고 싶다면 다음과 같은 코드를 입력하자.
.backgroundImg {
background-size: 100%
}

이제 배경이미지라는 content와 노란색 배경을 없애주자.

여기서 content가 없음에도 이미지가 사라지지않는 이유는, 위에서 말했듯이 CSS가 더 우선이고, CSS에서 가로, 세로 크기를 고정했기 때문이다.

댓글남기기